Используйте современные форматы изображений
Для изображений в форматах JPEG 2000, JPEG XR и WebP используется более эффективное сжатие, поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG.
Кроме привычных форматов картинок, несколько лет назад появились новые форматы, которые предназначены специально для WEB. Они намного легче (от 20 до 70 процентов), при этом не теряют в качестве. Проблема таких форматов, что они не поддерживаются всеми браузерами. Чтобы обойти эту проблему, мы будем считывать какие форматы принимает браузер (а он передает эти форматы серверу) и смотреть, принимает ли WebP, или нет. Если принимает, то NGINX будет подменять контент файла, на контент WebP файла той самой картинки. Вот как это выглядит.
Чтобы сделать такую подмену, у нас должна быть точная копия данной картинки в формате WebP и специально прописанные свойства.
Алгоритм решения этой проблемы у нас на хостинге:
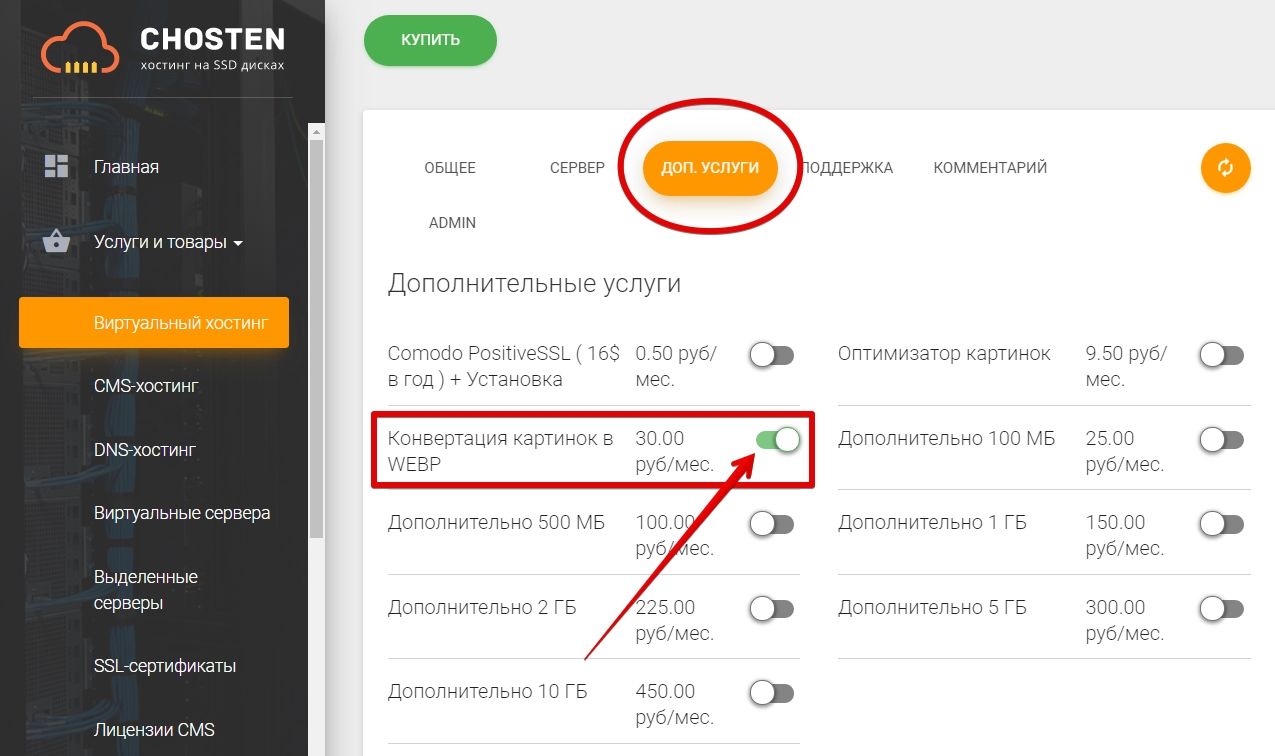
1. Заказываем поддержку WebP на тарифе и ожидаем подключения (подключение услуги может занять до 24 часов);

2. Конвертируем файлы PNG и JPEG в WebP специальным скриптом.
Внимание! Наш хостинг поддерживает автоматическую отдачу WebP формата только в режиме работы LSAPI. Правила в NGINX вносятся автоматически после подключения поддержки WebP на виртуальном хостинге.




